Cross-browser testing services
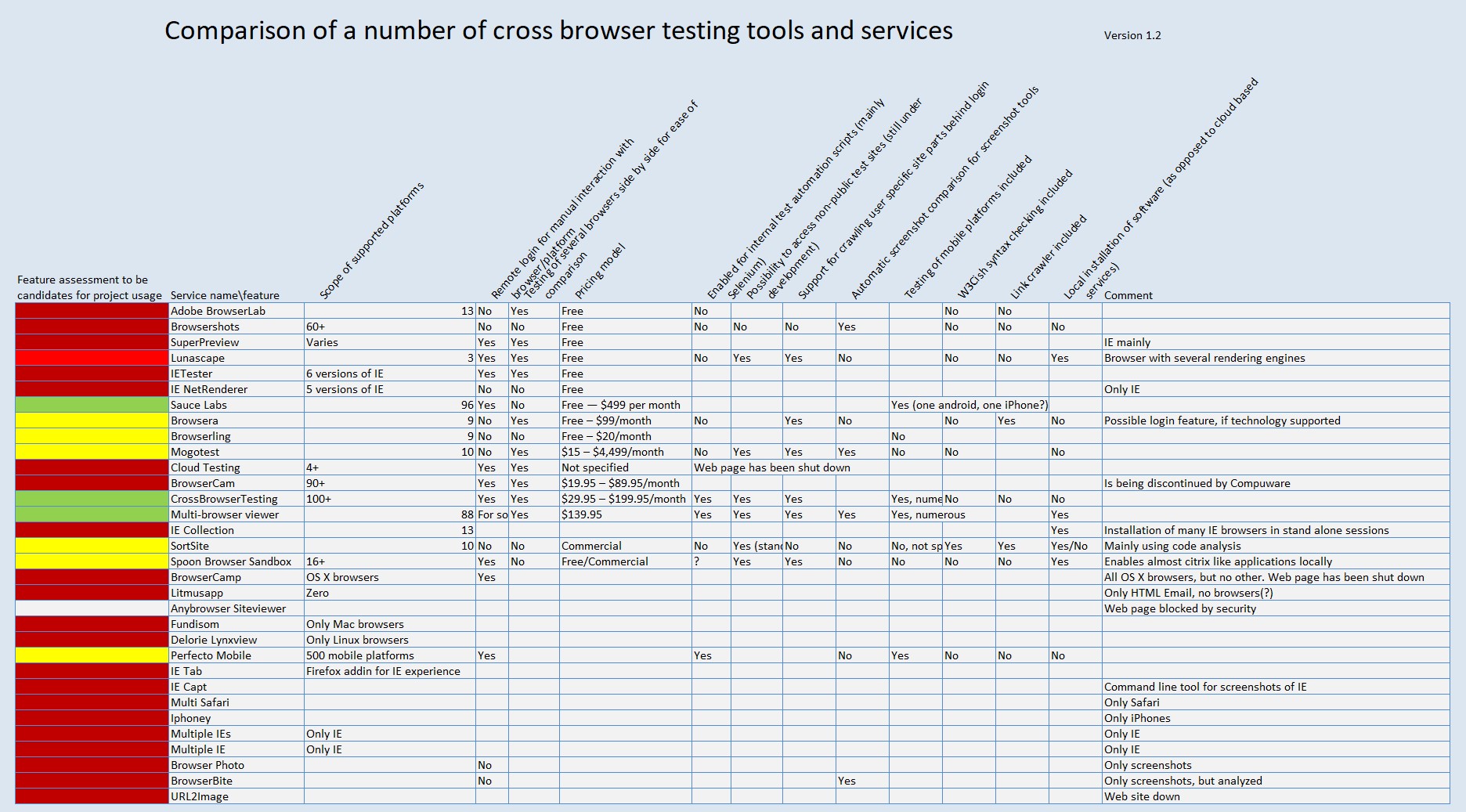
Many years ago (2013) I compiled a list of cross-browser testing tools. The list itself is probably totally irrelevant today, but it's interresting to note the different approaches to responsive web testing and cross-browser testing.
Cross-browser testing has become less of a problem due to most browsers using the same web kit nowadays. However, another complexity of responsive web has meanwhile become more prominent: There are so many more screen sizes, and resolutions nowadays. In HTML the use of flow/flex display elements has enabled an easier layout of web elements.

Main approaches in the chart above
| Static analysis | A lot of differences between web browsers derives from different error management. Hence, static analysis of code towards services like W3C is useful. |
| Web sefvices with access to physical devices | Services like BrowserStack is an example of this type of service. It relieves ute users from the hassle of keeping their own physical devices up to date. |
| Virtualization techniques | Using Windows Hyper-V or Docker containers to enable multiple setups on the same operating systems eases testing setup time. |
| Dynamic re-scaling analysis scripts | Basically test automation that resizes browser windows, reload pages and checks at what limits content appear and disappear - and comparing the results to previous accepted runs. |