XPath generation extension
XPath generator for robust and maintainable test automation element identification with XPath.

Features
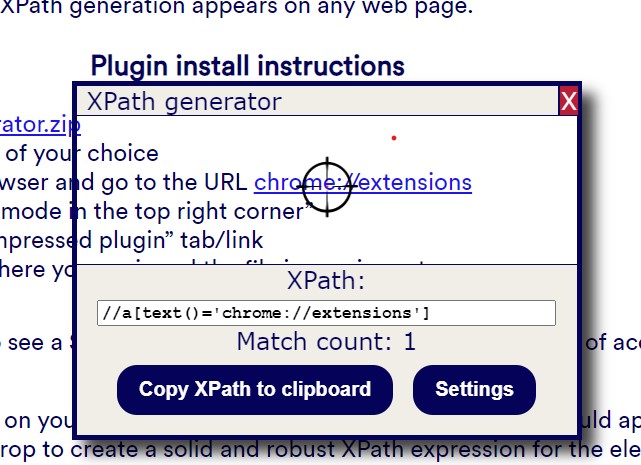
- Drag and drop crosshair over any element to generate solid XPath with single match
- Edit XPath expression inline for new matches with highlights and match count
- Displayed match count for ease of use
- Copy to clipboard button
Try it out
Install as browser extension
This utility is easiest used as a browser plugin so when the plugin icon is clicked the drag and drop window for XPath generation appears on any web page.
Install instructions for Chrome
- Download xpath-generator-plugin-chrome.zip
- Unzip the fil to a folder of your choice
- Start your Chrome Browser and go to the URL chrome://extensions
(link blocked from being clickable due to Google Chrome security concerns) - Enable the
Developer mode in the top right corner
- Click the
Load un-compressed plugin
tab/link - Browse to the folder where you unzipped the file in previous step

Install instructions for Firefox
- Download xpath-generator-plugin-firefox.zip
- Unzip the fil to a folder of your choice
- Start your Firefox Browser and go to the URL about:debugging
(link blocked from being clickable due to security concerns) - Click the
This Firefox
link - Click the
Load temporary extension
button and browse to themanifest.jsonfile in the unzipped folder and select this
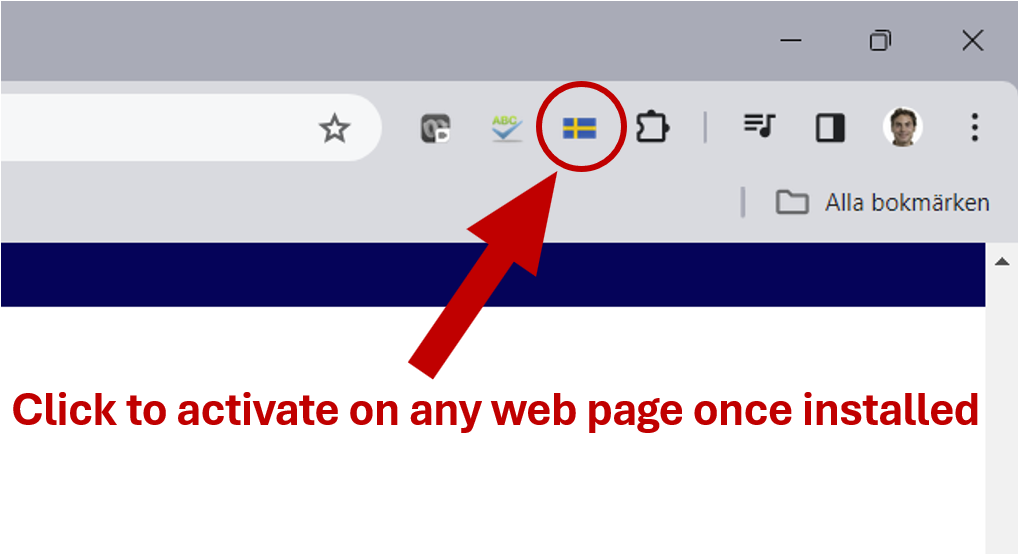
Now you should be able to see a Swedish flag among your plugin icons. For ease of access you may pin the icon.
On whatever page you are on you may now activate the plugin and a overlay should appear on the page for you to drag and drop to create a solid and robust XPath expression for the element.
Test area
here you may test how the XPath generator behaves
- Hello
- Hello
- Hello
Todo
- Dynamic XPath generation during dialog movement
- More explicit styling to avoid inheritance from sites where used
- Use element overlay rather than border to avoid border thickness layout modifications
- Blinking marking frame to make sure it's visible on all sites regardless of color
- Refactor the code to enable settings changes to take effect immediately
- Include robustly identifiable child elements as XPath build options
- Make sure to try with
//
between generic elements - Try with generic tag symbol
*
where feasible - Prettify settings GUI
- Re-prioritize XPath generation strategy
- Include
iframeelements with special styling - Include optional DOM visualization for ease of manual editing
- Nicer shadow under dialog
Prioritize label text for inputs
option- Include multiple XPath suggestions?
- Touch screen adaptation with touch-move as drag-n-drop alternative?
- Unify plugins as support for Manifest v3 grows in browsers
- Include switch to generate CSS locators rather than XPath expressions?